07-29-2007
Strict JavaScript Notation in Safari
I just spent an embarrassing amount of time trying to fix a JavaScript class to work in Safari. The class has worked from the outset in Firefox, but when I tried it in Safari, I got nothing. I’m using Safari 2.0.4, and by default, Safari will silently ignore JavaScript errors, making it really hard to debug a failing JavaScript. Taken from the Safari Developer FAQ, type the following command line instruction to enable the Debug menu in Safari:
defaults write com.apple.Safari IncludeDebugMenu 1
Once debugging was enabled, I could see that I had a syntax error on the last line of my class. This usually means a missed parentheses, unclosed bracket or something of the sort. I scoured my class from top to bottom, and couldn’t find a syntax error. I was even more confounded because the class wasn’t generating any errors whatsoever in Firefox. And finally I figured it out: one errant comma following the last method in my class, as follows:
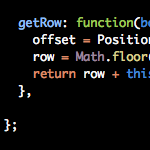
Boxes = Class.create(); Boxes.prototype = { . . . getRow: function(box) { offset = Position.cumulativeOffset(box)[1] - this.bodyPadding; row = Math.floor(offset / this.boxHeight); return row + this.randomRow + 1; }, }; |
To Safari, the comma indicated that another method was to follow the getRow function, and when none was found, it generated a syntax error. It’s interesting that the same code in Firefox didn’t cause such an error, but with the comma removed, it works in both browsers.